uddybende cases nederst på siden
UI- OG UX DESIGN
At designe til applikationer, kræver fokus på meget små detaljer og tungen skal være ekstraordinær lige i munden, og det er ikke så tosset for en flueknepper.
Eksempler på applikationsdesign: indkøbssystem til kommuner, systemer til håndtering af offentlige pensioner, systemer til affalds-sortering, interne systemer, eksterne systemer.
Kært barn har RIGTIG mange navne fx. applikationsdesign, brugergrænsefladedesign, Graphis User interface(GUI), Interfacedesign, User Experiencedesign (UX), User interface (UI), systemdesign, programdesign m.m.
Typisk består applikationer af en række:
- lister
- forms
- meuer
- knapper
- søgeboxe
- filtrerings boxe
- ikoner
- m.m.
UI/UX og applikationsopgaver til og for: DSV / Banedanmark / Københavns kommunes Nem affaldsservice / Bizisland kommune / Rakat / CCInsurance / Efterskole foreningen / Efterskoleliv / Zmags / NDS / Danish Crown intranet / Tulip intranet / EDC / Økonomistyrelsen HRLøn / Digitaliseringsstyrelsen, Fjernprint / Virk / Skat / Bogpriser mm.
Det ikke alle applikationsdesign der kan vises her på sitet, da en del af dem indgår i interne systemer til det offentlige og større virksomheder.


proces
Udarbejdelse af UI/UX også kaldet applikationsdesign foregår i tæt dialog med kunden og kundens interne/eksterne tekniskeudviklere.


1 : research og analyse
specikikationer fra kunden gennemgåes og i fællesskab spesificeres målet for applikatione. Fx. hvem der er de primære brugere, graden af superbrugerer vs. alm. brugerer. Hyppigheden af brugen m.m.

2 : wireframe
i en wireframe er formålet at få fastlagt indholdselementer, funktionerne og flowet, udføri i rene flader, kasser og streger, uden form og farver ogi første fase tit uden reelt test, men med mumletekst.

3 : layout
stilen skitses op og fastlægges. Dette sker ofte på baggrund af en designguide/designmanual, når opgavener til en offentlig instans.

4 : design
det endelige design udarbejdes på udvalgte sider, så som forside, listesider, søgesider, resultatsider mm.


implementering
Afleverings snitfladen afhænger af hvem der skal leverer koden. Er det interne eller eksterne frontend-udviklere, er det outsorcede udviklere som sidder på den anden side af kloden, eller er det mine egne samarbejdspartnere.
Nogle tilfælde kan pixelpræcise PSD filer være tilstrækkelsig, andre gang skal der opfølges med en designguide til gennemgående elementer.
Høre mere om UI/UX
Ring 20897604 eller send en besked

uddybende cases:

Web- og applikationsdesign til CC Management
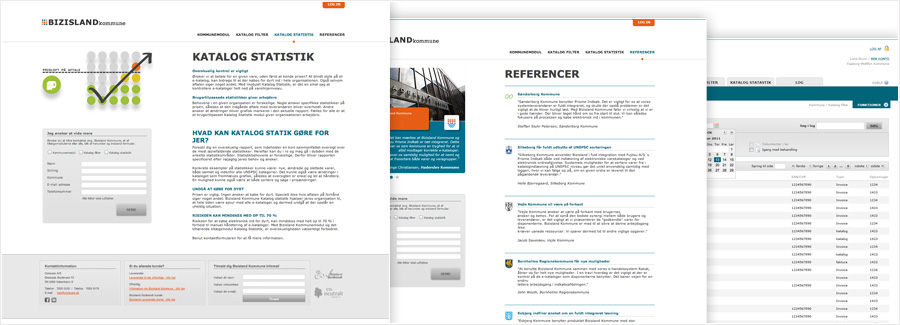
CC Management er bindeleddet mellem kommunens egne systemer f.eks. indkøbssystemet, og de enkelte leverandører
Opgaven er løst for Comcare / Opgavens frontendteknink er løst af 1px
› Link: www.ccmanagement.dk
(derudover også design til Rakat og CC Insurance fra Comcare)

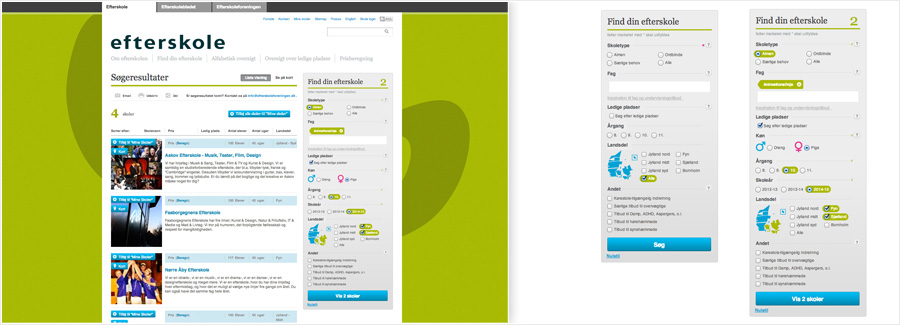
UI/UX design til Efterskoleforeningen
Redesign af Efterskoleforeningens site efterskole.dk/ Interaktionsdesign af søgefunktion og listesider m.m.
› Besøg dem her: www.efterskole.dk
Opgaverne er løst sammen med Idealis ApS.

Interface- og katalogdesign til zmags
Zmags nye satsning på onlinekatalog-markedet hedder Zmags Convergence, et nyt browsing- og shoppingmiljø, der helt omdefinerer en forbrugers digitale shoppingoplevelse på tværs af mobil-, tablet-, social-og webkanaler.
› Besøg dem her: www.zmags.com
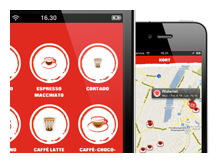
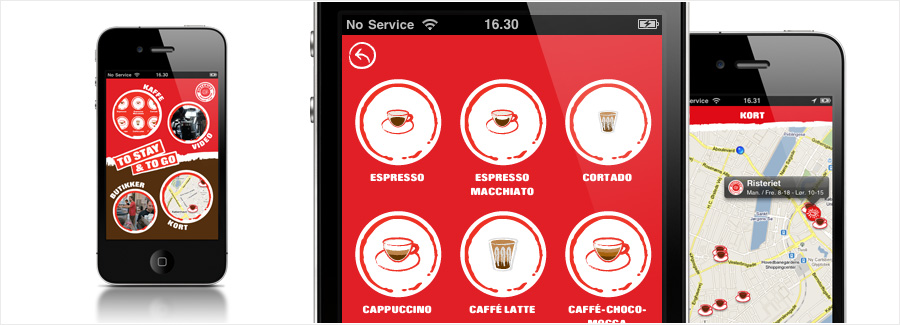
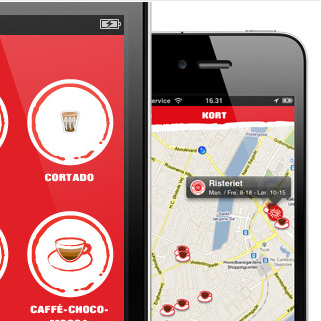
App til Risteriet
Det var vigtigt for Flueknepperiet og Barkode (teknisk leverandør) at designe app'en sådan at Risteriets visuelle id er totalt integreret i app'en - ingen Apple menuer m.m. - Risteriet hele vejen igennem.
Formålet med denne app er at give brugeren en TO STAY & TO GO app, som kan bruges hjemme ved espressomaskinen og ude i byen.
Ideen til punktet "Kaffe" opstod ud fra erfaringer fra Risteriets café i Studiestræde; hvor en del kunder bestiller en kaffedrik og så liiige ændrer på indholdet, fx. en latte med ekstra espresso, som så ligner mere en stor Cortado. Så vi vil hjælpe kunderne til bedre at kunne bestille lige den kaffe som passer til éns smag. Latte og Cappuccino er de 2 mest bestilte kaffedrikke på Risteriet, og mange af dem bliver der lige pillet ved med ekstra mælk eller espresso.
Derudover viser vi også opskriften på de enkelte drikke, fx. indeholder en Cortado, 1 del espresso og 1 del steametmælk - altså halv og halv.
Teknik og koncept: www.barkode.eu
App funktioner
- App'en vil servicere Risteriets trofaste kunder, med en hjælpende hånd både hjemme og på farten - to stay & to go'
- Opskrifter på kaffedrikkenes indhold, så du kan øve dig på din farvorit kaffedrik
- Videoer som hjælper med teknikken hjemme ved espressomaskinen
- Åbningstider på butikkerne, så du er sikker på, at kunne nå at få nyristede bønner inden lukketid
- Kortoversigt over hvor tæt du er på en god kop kaffe fra Risteriet.

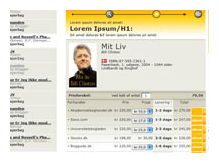
DSV webapplikationsdesign
Redesign af DSV's Global Office Locator - som blev til Global Office Finder ... efter en gennemgribende nærkigning af alt fra øst til vest.

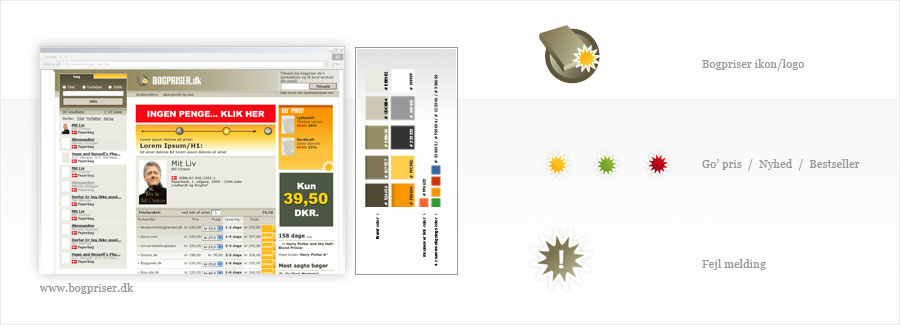
Bogpriser.dk
UI/UX og visuel identitet til Online service til sammenligning af priser på bøger.
› Besøg dem her: www.bogpriser.dk
Utrolig FAT footer
Pinterest inspiration:
Har bl.a. løst opgave til og for:
Erhvervs- og Selskabsstyrelsen, EDC Gruppen, Rune Fjord, Bubblesclub, Risteriet, Forsvaret, Nebel & Olesen, mad.dk, Medusa Copenhagen, Magnus, DesignerLEG, Maileg, Danish Crown, Tulip, Open, Økonomistyrelsen, Virk, Skat, Home Projektsalg, Bruun Rasmussen Auktioner, Nycomed, Aerolatte Ltd, LittleDevice, e|sense, Fireball, Brandhouse, LOK (Landbrugets Oplysning og kursusvirksomhed), Videnskonsulenterne, 10TONS,Weirdwear, Ideális, SEAS-NVE, Bogpriser.dk, Garde Hvalsøe, Kana Vin, Dramatiker Væksthus, Rehfeld, TeamCare, Worldmanuals, Adverto, Invendium, ReCover, Linge, Lego Explore, First Lego League, Katja Rose, Marathonsport,Oubæk, Nosco, BK Medical, DSV, Projekt Arbejdsglæde, Coacheriet, Banedanmark, Danske Bank, Casino Rental ..
Andre links:
samarbejdsparter: 1PX - webshops... no cure no pay / Newsmail by 1PX / Pimp My Paperline- personlig papirpræger / itoperations - custom server løsningers / Barkode - apple IOS udvikling / Mono - online CMS
Design fun facts:
| Fonte: Zetta Sans / Lucida Sans | Farvekoder: #463A33 / #FF7F01 / #D3D3D3 / #333333 / #666666 | Wide 956 PX | CMS Mono |
Mumletekst: Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diam nonummy nibh euismod tincidunt ut laoreet dolore magna aliquam erat volutpat. Ut wisi enim ad minim veniam, quis nostrud exerci tation ullamcorper suscipit lobortis nisl ut aliquip ex ea commodo consequat. Duis autem vel eum iriure dolor in hendrerit in vulputate velit esse molestie consequat, vel illum dolore eu feugiat nulla facilisis at vero eros et accumsan et iusto odio dignissim qui blandit praesent luptatum zzril delenit augue duis dolore te feugait nulla facilisi. Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diam nonummy nibh euismod tincidunt ut laoreet dolore magna aliquam erat volutpat. Ut wisi enim ad minim veniam, quis nostrud exerci tation ullamcorper suscipit lobortis nisl ut aliquip ex ea commodo consequat. Duis autem vel eum iriure dolor in hendrerit in vulputate velit esse molestie consequat, vel illum dolore eu feugiat nulla facilisis at vero eros et accumsan et iusto odio dignissim qui blandit praesent luptatum zzril delenit augue duis dolore te feugait nulla facilisi. Nam liber tempor cum soluta nobis eleifend option congue nihil imperdiet doming id quod mazim placerat facer possim assum. Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diam nonummy nibh euismod tincidunt ut laoreet dolore magna aliquam erat volutpat. Ut wisi enim ad minim veniam, quis nostrud exerci tation ullamcorper suscipit lobortis nisl ut aliquip ex ea commodo consequat. Duis autem vel eum iriure dolor in hendrerit in vulputate velit esse molestie consequat, vel illum dolore eu feugiat nulla facilisis.
Mumletekst bruges i layoutfasen, så fokuset holdes på layoutet og der ikke fluekneppes i teksten i den fase.
Flueknepperiet | Åboulevard 42, st. th | 2200 København N | telefon 2089 7604 | [email protected] | CVR: 26261422 | se kort